网页制作
更多>>- 11-22网页设计核心内容对视觉表现的影响
- 11-22Flash网站与html5网站区别
- 11-22基于JS实现限时抢购倒计时间表代码
- 11-22js获取地址栏参数的两种方法
- 11-22jQuery remove()过滤被删除的元素(推荐)
- 11-22JS判断用户名及密码是否为空的方法
- 11-22text-indent首行缩进两个字符和图片缩进的问题
- 11-22css控制文字过长裁剪后面跟着省略号
- 11-22浏览器的User Agent Stylesheet解决方法
- 11-22css中margin-top或者margin-bottom失效的解决方法
- 11-22超链接 a href 通过post方式提交表单的方法
- 11-22html中实现数据的显示和隐藏
网络编程
更多>>- 11-23正则表达式验证IPV4地址功能实例分析
- 11-23正则验证不能含有中文的实现方法
- 11-23正则表达式实现匹配连续数字的方法
- 11-23移动互联网广告有哪些模式?
- 11-23网站打开速度慢解决办法
- 11-23草根站长为什么喜欢做门户站
- 11-23网站投放广告如何达到最好的效果
- 11-23PHP面向对象 封装与继承
- 11-23PHP 7安装使用体验之性能大提升,兼容性强,扩展支
- 11-23PHP中实现九九乘法口诀表
- 11-23PHP中实现一个简易三角形的方法
- 11-23PHP中利用for循环判断一个数是不是回文数
数据库
更多>>- 05-31MySQL中的 inner join 和 left join的区别解析(小结果集驱动大结果集)
- 05-31MySQL索引失效十种场景与优化方案
- 05-31MYSQL 高级文本查询之regexp_like和REGEXP详解
- 05-31MySQL获取binlog的开始时间和结束时间(最新方法)
- 05-31MySQL索引查询的具体使用
- 05-31基于MySQL和Redis扣减库存的实践
- 05-31关于MySQL的存储过程与存储函数
- 05-31MySQL实战文章(非常全的基础入门类教程)
- 05-31MySQL Flink Watermark实现事件时间处理的关键技术
- 05-31MySQL Flink实时流处理的核心技术之窗口机制
- 05-31详细解读MySQL的触发器trigger
- 05-31MySQL用户权限设置保护数据库安全
CMS源码
更多>>- 11-22wordpress静态化首页及去除url中的index.html
- 11-22wordpress页面压缩 加速网站访问的方法
- 11-22wordpress升级后密码正确后台无法登录的解决方法
- 11-22wordpress网站改版不得不看的六个方面
- 11-22帝国CMS7.5版会员充值有效期升级,更完善
- 11-22帝国CMS7.5版来源地址新增严格模式验证
- 11-22帝国CMS7.5版预留实名认证系统接口
- 11-22PHPCMS 3.0 IIS Rewrite伪静态设置方法及教程
- 11-22phpcms栏目的子栏目过多时,栏目导航不换行的解
- 11-22phpcms安装使用常见问题解决办法
- 11-22phpcms如何使用水印功能
- 11-22网站DIV与浏览器顶部缝隙解决办法
软件教程
更多>>- 11-22Dreamweaver CS3中的CSS布局规则
- 11-22Dreamweaver定义模板批量制作网页
- 11-22Dreamweaver查找替换方法 正则表达式
- 11-22DW的源代码视图按空格代码提示功能消失
- 11-22Dreamweaver生成新页面css的类失效
- 11-22写给喜欢用DW编写CSS人的一些建议
- 11-22Dreamweaver cs6设置代码字体大小的方法
- 11-22Notepad++远程连接Linux系统的方法
- 11-22Notepad++插件JSTool:JS代码格式化工具
- 11-22notepad++中快速插入当前时间的方法
- 11-22Notepad++如何关闭最近打开的文件的历史记录功能
- 11-22Notepad++字体设置的方法
服务器教程
更多>>- 06-17windows server时间同步设置的方法步骤
- 06-17Windows上安装WSL+Ubuntu来运行Linux环境
- 06-17Windows服务器禁用ping功能的操作指南
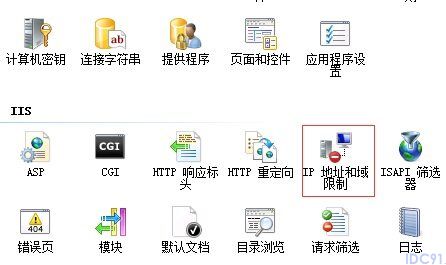
- 06-17IIS服务器禁止某个IP或IP地址范围访问网站的方法
- 06-17IIS中配置HTTPS证书的实现步骤
- 06-17Windows Server使用IIS作为SMTP服务器的实现
- 06-17IIS部署Linux环境下的cer证书步骤
- 06-17Windows 2012 R2自建安装IIS 8.5的实现步骤
- 06-17windows server 防火墙添加出入站规则方法小结
- 06-17Windows Server 2016 使用IIS配置FTP
- 06-17IIS三种应用程序池回收方法小结(保姆级别)
- 06-17IIS应用程序池设置自动回收
网站运营
更多>>- 05-26前端开发人员SEO优化技术方案
- 05-26新站如何优化 网站收录/关键词排名等问题解答
- 05-26如何快速收录网站内容 想要快速收录网站内容的注意事项
- 05-26网站优化如何提高用户的信任度?
- 05-262020年如何利用SEO增加流量?
- 05-26怎么防止优化好的关键词忽然排名下降
- 05-26老网站突然不收录了为什么 多年的老网站突然不收录的原因及解决方法
- 05-26企业网站被降权的具体原因有那些 企业网站被降权的原因分析
- 05-26网站如何提高百度权重?网站seo优化
- 05-26教你如何搭建及优化站点
- 05-26新站必须重视的12个SEO站内优化项目
- 05-26SEO优化:怎样做好长尾关键词优化流程?
源码下载
更多>>- 11-23dedecms营销型织梦手机站模板
- 11-22dedecms织梦美女图片网站模板
- 11-22dedecms织梦图集图片模板
- 11-22HTML5自适应网络公司织梦模板
- 11-22dedecms购物商城织梦模板
- 11-22PHP自适应后台风格模板
- 11-22网络公司自适应织梦模板
- 11-22dedecms网络公司自适应织梦模板
- 11-22dedecms营销型网站模板
- 11-22dedecms营销型织梦免费模板
- 11-22dedecms织梦营销免费模板
- 11-22dedecms工程机械织梦营销模板
网页模板
更多>>- 11-23物流运输公司响应式织梦模板
- 11-22商业咨询服务公司HTML模板
- 11-22室内家具简洁HTML模板
- 11-22数码电子商务css3模板
- 11-22个人旅行博客HTML模板
- 11-22多用途精品组合HTML模板
- 11-22web前端开发公司HTML模板
- 11-22时尚平面模特官网html模板
- 11-22室内创意设计HTML模板
- 11-22手机微信读书app介绍html5模板
- 11-22房产开发HTML模板
- 11-22大气商业科技服务传媒公司网站模板